Click on Restrict Key. Right-click the place or area on the map.
Choose an Application Restriction.

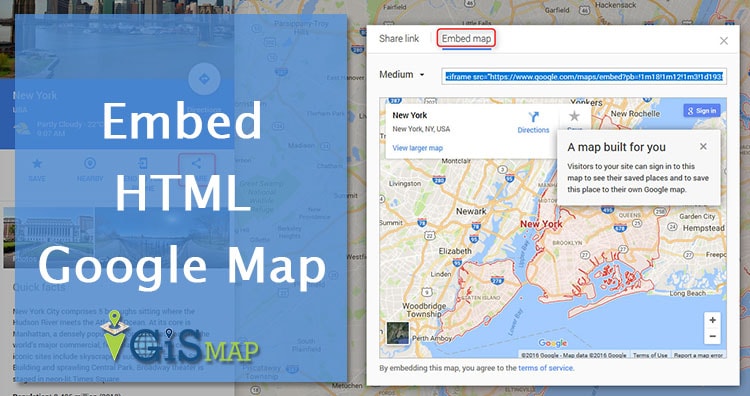
Iframe google map lat lang. Examples for Use Case. Use an automatic iframe generator to embed a map into your webpage. Read the documentation.
The map will be scaled so that it includes all the identified points. In the Use regex box input the correct regex expression to extract the latitude data. It will add a marker parameter to the export URL.
Ive tried searching for this the docs show a similar example where you can embed a map with a marker on a certain place like so. This will open a pop-up window. If you want your maps to be line drawings rather than satellite imagery use a geochart instead.
The marker positions are defined by latitude and longitude. All groups and messages. LatLng Object Literal.
Default marker icons are used where available. But not able to display map location. Mark and Paul I got these to work as links inside a spreadsheet or a standard html page.
On your computer open Google Maps. To copy the coordinates automatically left click on. This example demonstrates using a LatLng object literal instead of a googlemapsLatLng object to center the map and add a marker.
This example listens for the click event gets the latitude and longitude coordinates of the click from googlemapsMapMouseEventlatLng and displays those coordinates in an info window. LatLng object literals are a convenient way to add a LatLng coordinate and in most cases can be used in place of a googlemapsLatLng object. Set up in Cloud Console.
Start developing with the Maps Embed API by setting up your Google Cloud project. LattitudeN 16 53 55 LongitudeE 77 14 27 i have converted this to Degree and there by get respective latitude and longitude. Browse other questions tagged google-maps iframe or ask your own question.
Create Credentials API key. Go to the Google Maps link and add a command to Extract the page URL. The Overflow Blog Episode 435.
This will give you a blue marker you can place anywhere on the map. For a reason I had to save the location in DB as serialized HTML iframe. This should be possible right.
Data values are displayed as markers on the map. Jump to section Iframe embeds. But I noticed that OpenStreetMap doesnt if linked from within a FRAME window of an html page the map doesnt show up but the OpenStreetMap menus do.
A message says API key created. Data values can be coordinates lat-long pairs or addresses. You can add a marker by activating Include marker in the share panel.
Or Select the link to the Google Maps page from another page and Extract the src attribute. In the HTML note that the iframe for the map uses marker but the View Larger Map link uses mlat and mlon. Enable the u se regex box on the Extract command.
How a college extra-credit project became PHP3 still the. After doing that click the HTML button and cutpaste to export the map. Hi I want a solution where i need to display maps based on data stored in database on click of a linkbutton in grid as shown below.
You can find your latitude and longitude in decimal format at the top. Html iframe googlemapThis video shows how to Insert a Google Map to Your Website. The Google Map Chart displays a map using the Google Maps API.
Go to Embedding a map. My database for eg. Change name to Google Maps Geocoding API key.
Create a different API key for this service as seen on API key best practices. Get the coordinates of a place. Display multiple point locations as map markers This example enhances the basic maps of CERN by adding three point markers to the map.
Menu APIs Services Credentials. Active answers oldest answers newest answers popular answers. For an index of all the possible parameters for the Maps Embed API request see the Embedding a map guide.
Php get lat and lang from google maps iframe embed link.
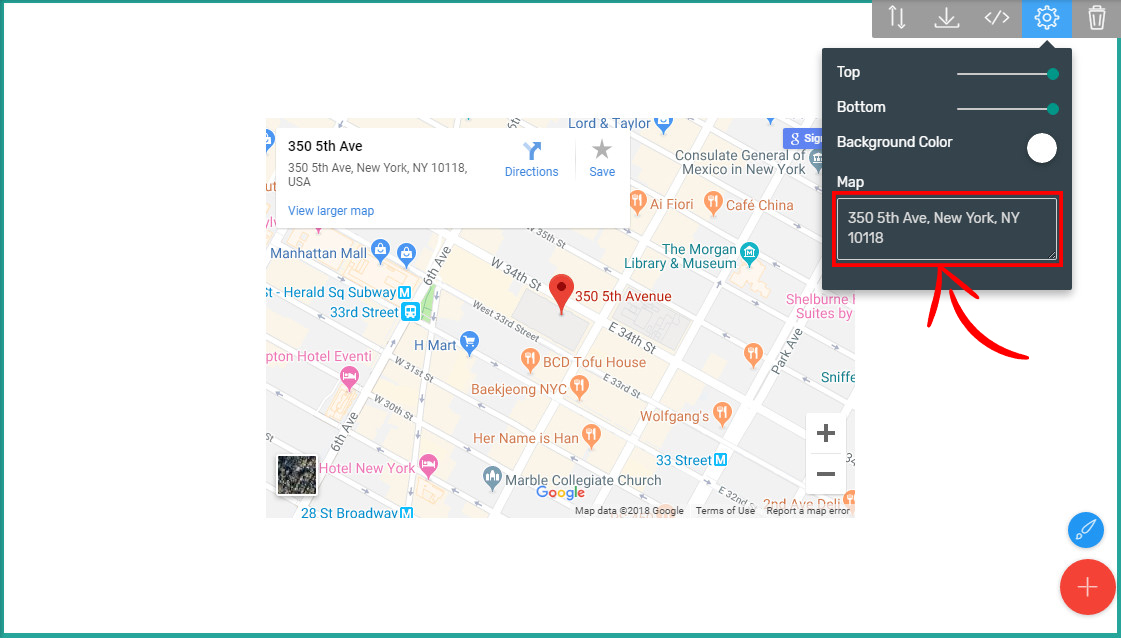
Iframe Google Maps Embed Remove Place Card Stack Overflow

Komentar